Friday, 19 June 2020
Monday, 15 June 2020
Sketchup LESSON 4: Simple 3D Design Example for 3D Printing
Friday, 5 June 2020
Sketchup LESSON 3: Printing Sketchup Designs on a 3D Printer
Friday, 29 May 2020
Thursday, 28 May 2020
Sunday, 24 May 2020
Saturday, 23 May 2020
JS Drawing and Animation Day9
Thursday, 21 May 2020
Wednesday, 20 May 2020
JS Drawing and Animation Day7
Monday, 27 April 2020
JS Drawing and Animation Day6
Saturday, 25 April 2020
Thursday, 23 April 2020
Tuesday, 21 April 2020
Monday, 20 April 2020
JS Drawing and Animation Day2
JS Drawing and Animation Day2
Sunday, 19 April 2020
JS Drawing and Animation Day1
JS Drawing and Animation Day1
Subscribe to:
Comments (Atom)







































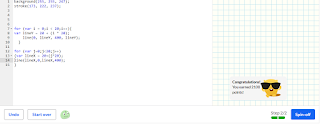
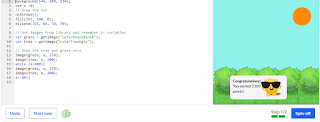
 Today I did the bonus Resizing variables. I learned how to use variables to resize multiple objects by
Today I did the bonus Resizing variables. I learned how to use variables to resize multiple objects by 










